티스토리 뷰
cosnt materila = new THREE.MeshStandardMaterial({
color: 'hotpink';
side: THREE.DoubleSide
//wireframe : true
})
1. wireframe 이란
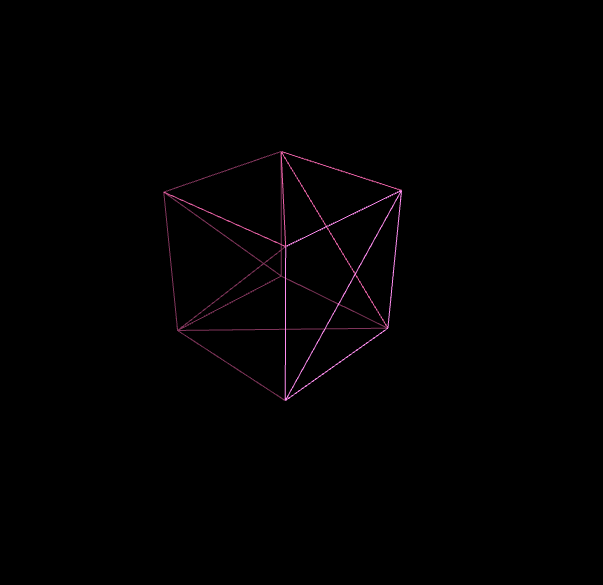
color: hotpink 를 해놓고 wireframe : true를 하면 핑크색의 프레임, 즉 아래와 같이 보이게된다.
WireframeGeometry와는 다른속성인것이
geometry는 원래의 mesh위에 입히는 것인 반면에, wireframe: true로

2. side: THREE.Doubleside를 지정해놓으면 내부로 들어가서 내부의 모양을 볼수있게되어있다.
(OrbitControls를 사용하여 휠로 ZOOM했을시 모양)

형태조작하기
1. 동그라미 구형 만들기 -> 공식문서 복사하고 원하는 대로 바꾸면된다.
const geometry = new THREE.SphereGeometry( 5, 64, 64 );
const material = new THREE.MeshBasicMaterial( { color: 'orangered', Side: THREE.DoubleSide } );
const sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );;
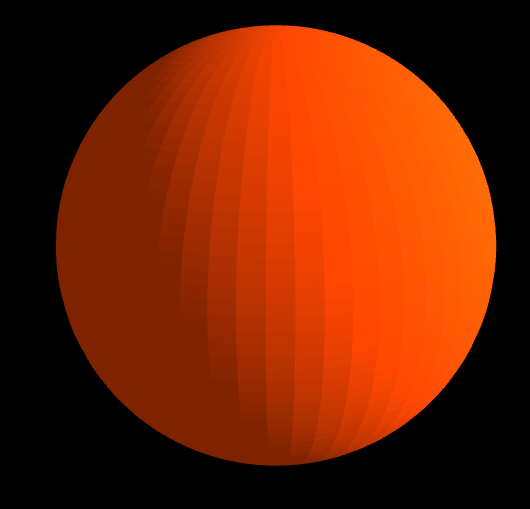
기본 구형이 scene에 나오고 붙었다.
material 속성에
const material = new THREE.MeshStandardMaterial({
color: 'orangered',
side: THREE.DoubleSide,
flatShading: true
});flatShaiding: true를 넣으면 ? 아래와같이된다.

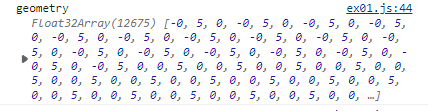
console.log(geometry.attributes.position.array)를 해보면


12675만큼의 배열이 있는데 x,y,z,값 x,y,z,값 x,y,z,값의 반복이다. -0,5,0이런 값이 3개 4225의 점으로 이루어져서 구가 완성이 되는원리다.
점 하나씩 셋팅을해서 점들을찌그러트려서 형태를 변형해본다. -> 배열의 for 문을 돌아야한다.
0일때, 3일때 , 6일때 -> x
1, 4, 7 -> y 이런식 패턴을 만든다.

i가 3의 배수일때 실행이 되게하려면 i를 1씩 늘리는게아니고 3씩 늘리면된다.
const positionArray = geometry.attributes.position.array;
for (let i = 0; i < positionArray.length; i+=3) {
//x,y,z의 값을 랜덤으로 조정한다.
positionArray[i] += Math.random()
}x쪽으로만 랜덤하게 숫자를 이동시키면 아래와 같은 모양이나옴

Math.random()은 0~1이기에 양수값으로만 이동을 한다.
-0.5를 해줌으로인해서 음수~양수 좀더 완만하게 만들어줄수가있고 *0.2를통해 그 정도를 더 더디게? 삐죽삐죽하지않게도 만들수있다.
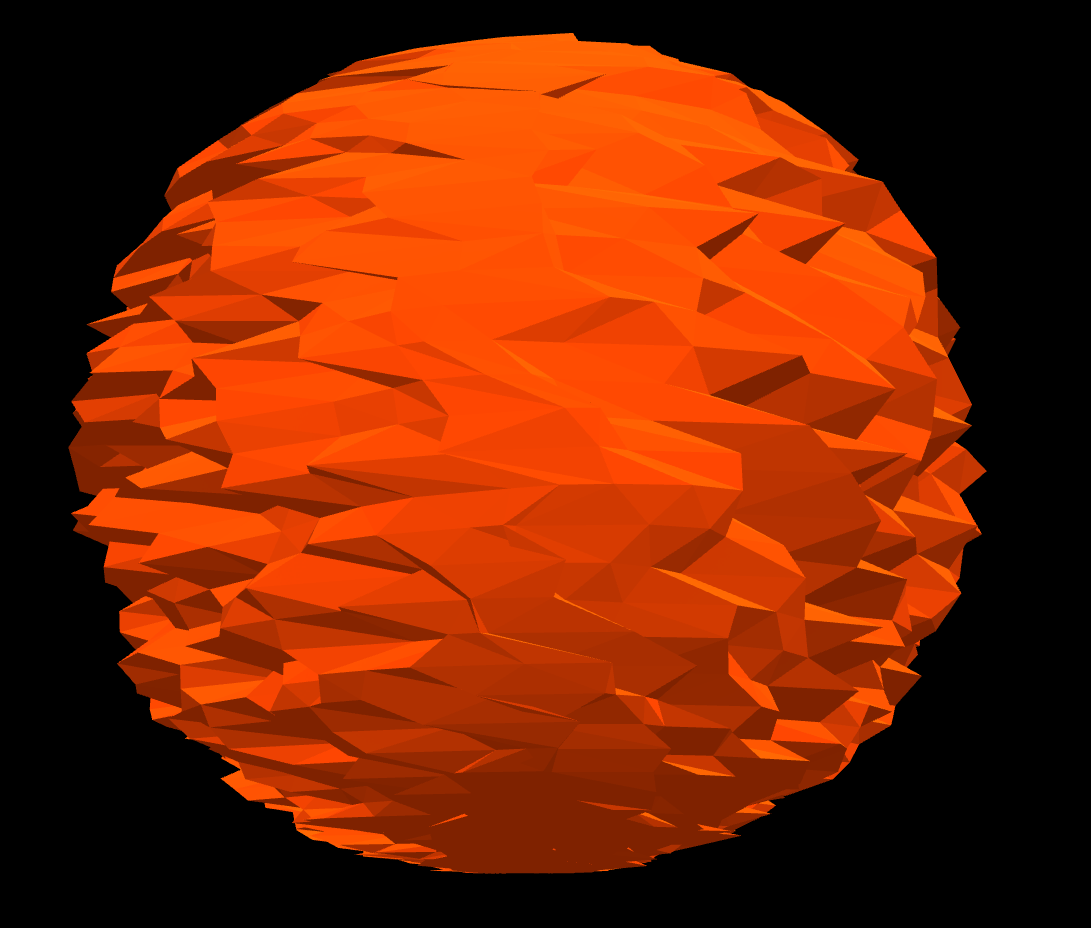
이런식으로 x,y,z를 모두 움직여서 만들어본다.
const geometry = new THREE.SphereGeometry(5, 64, 64);
// const geometry = new THREE.PlaneGeometry(10, 10, 32, 32);
const material = new THREE.MeshStandardMaterial({
color: 'orangered',
side: THREE.DoubleSide,
flatShading: true
});
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
const positionArray = geometry.attributes.position.array;
for (let i = 0; i < positionArray.length; i+=3) {
//x,y,z의 값을 랜덤으로 조정한다.
positionArray[i] += (Math.random() - 0.5) * 0.2;
positionArray[i + 1] += (Math.random() - 0.5) * 0.2;
positionArray[i+2] += (Math.random() - 0.5)*0.2;
}
완성본! 이렇게 초기위치가 완성되었다.
움직이는 애니메이션 효과를 주기위해서는
draw(){}함수 내에서 어떤 로직을 작성해줘야하는데
이때 필요한것이 삼각함수 sin cos 등이다.
왜 써야하나?

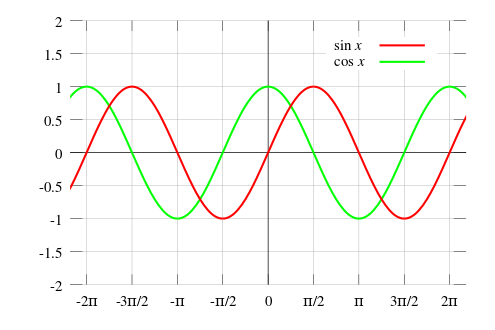
sin cos은 그래프를 보다시피 커졌다 작아졌다 반복하는 꾸물거리는 모양을 만들어낼수있다.
function draw() {
const delta = clock.getDelta();
//경과시간
const time = clock.getElapsedTime();
//변하는값 삼각함수. sin을 이요한다.
for (let i = 0; i < positionArray.length; i += 3) {
positionArray[i] += Math.sin()
}
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);
}Math.sin안에 바뀌는 값을 넣어야된다. 그래야 바뀌면서 움직임이 일어나기때문에!
getElapsedTime --> 경과시간 즉 계속 늘어나는값이다.
sin안에 넣어도 업데이트가되지않기때문에
update속성을 또 넣어줘야한다.
const positionArray = geometry.attributes.position.array;
const randomArray = [];
for (let i = 0; i < positionArray.length; i+=3) {
//x,y,z의 값을 랜덤으로 조정한다.
positionArray[i] += (Math.random() - 0.5) * 0.2;
positionArray[i + 1] += (Math.random() - 0.5) * 0.2;
positionArray[i + 2] += (Math.random() - 0.5) * 0.2;
randomArray[i] = (Math.random() - 0.5) * 0.2;
randomArray[i + 1] = (Math.random() - 0.5) * 0.2;
randomArray[i + 2] = (Math.random() - 0.5) * 0.2;
}
function draw() {
const delta = clock.getDelta() * 3;
//경과시간
const time = clock.getElapsedTime();
//변하는값 삼각함수. sin을 이용한다.
for (let i = 0; i < positionArray.length; i += 3) {
positionArray[i] += Math.sin(time + randomArray[i] * 10) * 0.002;
positionArray[i+1] += Math.sin(time + randomArray[i] * 10) * 0.002;
positionArray[i+2] += Math.sin(time + randomArray[i] * 10) * 0.002;
}
geometry.attributes.position.needsUpdate = true;
renderer.render(scene, camera);
renderer.setAnimationLoop(draw);
}randomArray를 똑같이 만든 후에, 임이의 값을 집어넣고
Math.sin안에다가 더해주면?
랜덤한값이 생긴다
'Three.js' 카테고리의 다른 글
| [Material] MeshBasicMaterial (0) | 2022.11.09 |
|---|---|
| [cameral control] OrbitControls / TrackballControls (1) | 2022.09.26 |
| 기초 틀 예시 (0) | 2022.09.21 |
| transform 변환- 크기 조정 / 회전 (0) | 2022.09.20 |
| transform 변환- 위치이동 (1) | 2022.09.19 |
