티스토리 뷰
Type 변수 만들기
변수는 대문자로 하는것이 좋다!
1. type 변수 = {어쩌구저쩌구}
let 동물: 변수 = {비슷한 폼}
type Animal = {name: string, age : number}
let 동물: Animal = {name: 'kim', age: 20};readonly 기능
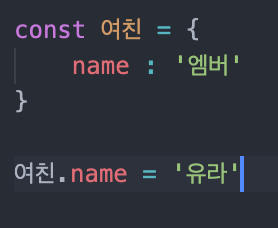
🚨 const 변수는 바꿀수없는것들을 쓰고싶을때 사용하는 변수
const 출생지역 = {region : 'seoul'}
=> 등호로 재할당만 막는 역할이다. const로 담은 object 수정은 자유롭게 가능하다. (자바스크립트때도 몰랐는데 지식 get)

✔️타입스크립트를 쓰면 object 자료수정도 막을 수 있다.

에러가 발생~~
속성 몇개가 선택사항이라면?

물음표를 사용하면 color가 없어도 에러가 나지 않는다.
물음표? => Undefined라는 타입도 가질수 있다!
type키워드 합치기 = Extend한다.
OR 연산자로 Union type을 만든다.
type Name = string;
type Age = number;
type Person = Name | Age;&연산자로 object 타입 합치기
type PositionX = {x : number};
type PositionY = {y : number};
type NewType = PositionX & PositionY
let postion : NewType = {x :20, y: 20}
같음이름의 type 변수 재정의는 불가능하다

Literal Type
Literal Type = const 변수의 업글버전
let 이름 : 123;
이름 ='123'; <- 에러뿜뿜

특정한것에 딱 픽스를해주면 다른어떤것이 들어오면 모두 오류를 뿜는다.
에러가 뿜뿜

오류없이 잘 작동한다

literal type 문제점과 as const 문법

왜 오류를 뿜는것인가?
'kim'이라는 자료만 들어올수있습니다 라는 말이아니다!!!
그럼 뭐꼬?
'kim'이라는 타입만 들어올수있습니다!! 이말이다
자료.name 의 타입은? string 이다.
'Typescript' 카테고리의 다른 글
| [Typescript] 접근제한자(public, protected, private) (0) | 2022.06.01 |
|---|---|
| [Typescript] HTML 변경과 조작 (0) | 2022.02.05 |
| [Typescript] 함수에 type alias지정하기 (0) | 2022.02.05 |
| [Typescript] 함수에 타입 지정하는 법 & void 타입 / 타입확정 : Narrowing, Assertion (0) | 2022.02.04 |
| [Typescript] 기본 타입 정리 (primitive types) / union type, any, unknown (0) | 2022.02.04 |
